Offline is goed, maar online ben je beter…
Creëer een bedrijf waar je trots op bent én leef op jouw eigen voorwaarden met bewezen strategieën, praktische stappen & een data-first aanpak! Gebruik de kracht en het gemak van online waarmee je tijd, geld en energie bespaart terwijl je bedrijf (opnieuw) groeit.



Ik ben Anna, de online potentieel ontdekker (ahum).
In de echte wereld: Hé, ik ben Anna en sinds 2014 run ik mijn online marketing bedrijf BetterOnline.
Mijn missie? Jou, die geweldige service- en expertgerichte ondernemer, helpen om dat online bedrijf op te bouwen waar je al tijden van droomt. En ja, ik geef je alle kennis en tools die je nodig hebt. Van leuke aspecten zoals content creatie tot minder leuke aspecten zoals data en metingen (I’m a numbers girl).
We hebben het allemaal nodig. Het resultaat? Say goodbye tegen vage beloftes en hello tegen tastbare resultaten!
Met 9 jaar waardevolle ervaring kun je BetterOnline zien als je online sidekick. Leer hoe je jouw kennis omzet in digitale producten, leads genereert met killer funnels en moeiteloos opschaalt met automatisering. Alles is datagedreven, geen gokwerk of onderbuikgevoel-marketing!
Mijn visie? Ondernemers die hun expertise gebruiken om anderen op grotere schaal te helpen via de online wereld. We’re here to serve maar jouw vrijheid staat centraal: locatie, verdienmodel en tijdsdruk. It’s all about you, mijn vriend(in)!
Ik geef al mijn kennis, tips & ervaring, jij geeft je 100% inzet. Ready? Let’s do this!
Ben je klaar met je klantenjacht in een online doolhof en ready voor een online bedrijf?
DAN IS HET TIJD VOOR
De Business Builders Society
IT’S TIME TO CHANGE THE GAME & HET BEDRIJF TE BOUWEN WAAR JE TROTS OP BENT, JE EIGEN REGELS TE BEPALEN EN TE DOEN WAT JE LEUK VINDT.
Met de Business Builders Society krijg je alle tools, hulpmiddelen, templates en cheatsheets om je online bedrijf te bouwen en online te groeien. De Society is er om niet nog meer te leren en de zoveelste 1000+ euro cursus te volgen maar om meer te DOEN. En dat is belangrijk want je marketing is continu zaaien, je vijvertje opbouwen van potentiële klanten en online zichtbaar zijn. Het nadeel is dat dit vaak veel tijd kost. Je social post schrijven, een juiste afbeelding, die ene mail, je funnel plannen. In de BB Society krijg je toegang tot een uitgebreide bibliotheek met alle hulpmiddelen die je nodig hebt voor je bedrijf. Dankzij de bewezen templates en checklists van mijn afgelopen 10 jaar in de online wereld heb ik het denkwerk voor je gedaan en ga je makkelijker en sneller werken aan je online groei!


Geen gedoe meer met honderden guru’s, tegenstrijdige meningen en overnight succes strategieën.
Spoiler: they ALL work.
You just gave up too soon.
Hier voor de freebies?
I’VE GOT YOU
Ontdek de volgende stap voor je Online droombedrijf met deze gratis quiz!
DOE DE QUIZ EN ONTDEK IN 8 SIMPELE VRAGEN JOUW ONLINE DROOMBEDRIJF.
Vind jouw perfecte pad naar succes in de online wereld, speciaal ontwikkeld voor infopreneurs en experts zoals jij. Ontdek wat op dit moment het meest geschikt is voor jou: een leerzame cursus, een inspirerend groepsprogramma, een exclusief lidmaatschap of juist digitale producten?
WEET JE NIET HOE JE JE ONLINE BEDRIJF BEGINT?
VOEL JE JE OVERWELDIGD DOOR ALLE OPTIES?
BEN JE BENIEUWD WELK ONLINE BUSINESS MODEL BIJ JE PAST?

Business Box
Artikelen, tools of the trade, video’s & podcasts

Website conversie verhogen: 9 Tips
Ik wil je graag helpen om de conversie van jouw website te verhogen. Conversie is een belangrijk aspect van jouw website, omdat het je in staat stelt om bezoekers om te zetten in klanten. In dit artikel zal ik je zeven tips geven om jouw websiteconversie te...
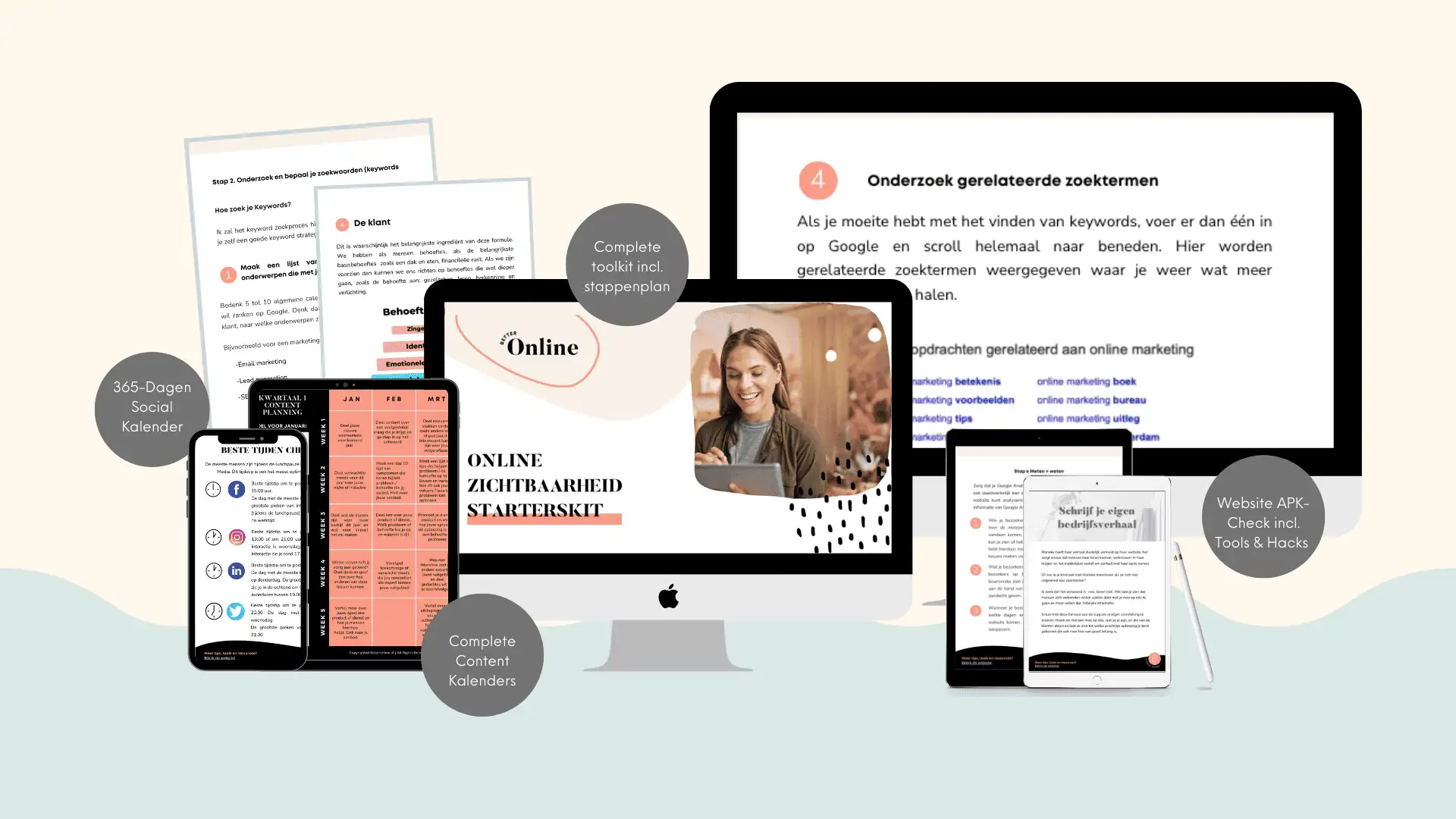
TOOLKIT

Je bedrijf boosten in 30 dagen met een online zichtbaarheidsexplosie dankzij de starterskit.
BLOG

Kom in actie en krijg inspiratie, tips en stappenplannen voor jouw online business.
PODCAST

Krijg wekelijks nieuwe inzichten die je een stap verder helpen in de wereld van funnels.

Join Savvy Snapshots.
Jouw wekelijkse 5 minuten intel boost om de digitale arena te domineren.
Meld je aan voor Savvy Snapshots, waarin je wekelijks een snapshot krijgt van een strategie of tactiek die nu werkt, een benchmark voor je data of een tool die je leven makkelijker maakt. Bonus: elke week een ChatGPT prompt om je te helpen.
SUPER WAARDEVOL
Elke week raak ik weer geinspireerd. Soms door een strategie die ik ook wil proberen, de andere keer door een benchmark die wordt gedeeld en ik dat als nieuw doel kan halen.